Pour changer la position du formulaire dans l'image)On apprend à gérer notre background (fond), à insérer une ou plusieurs images, etc en CSSRetrouvez le script complet de ce cours HTML / CSS sur mon siteFeb 12, 21 · Arrièreplan de bureau de Paysage Téléchargez de magnifiques images d'arrièreplans de bureau de paysage, pour changer régulièrement le fond d'écran sur votre PC de bureau, ordinateur portable ou téléphone Mise à jour vendredi 12 février 21

Ajoutez De La Couleur Et Un Fond Apprenez A Creer Votre Site Web Avec Html5 Et Css3 Openclassrooms
Image de fond html sans css
Image de fond html sans css-Image de fond en haut à gauche Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequatLa première image indiquée est dessinée comme étant la plus proche de l'utilisateur Les bordures de l'élément sont dessinés pardessus l'arrièreplan et la couleur backgroundcolor est dessinée sous l'arrièreplan La position et les limites de chaque image sont gérées grâce aux propriétés backgroundclip et backgroundorigin



Html Les Arriere Plans
Mais il existe de nombreuses autres propriétés qui peuvent influencer ou modifier l'image de fond d'une page, ou de toute autre balise HTML La position du fond Positionner son image de fond avec CSS est très facile, il existe justement pour ça une propriété que l'on peut utiliser qui est backgroundpositionDans cette partie nous allons mettre une image de fond pour notre page et on va apprendre à modifier ça position et la fixer etcApr 07, 08 · HTML / CSS > Ajuster l'image de fond à la taille de la fenêtre du navigateur Liste des forums;
Rechercher dans le forum Ce sujet est fermé Partage Ajuster l'image de fond à la taille de la fenêtre du navigateur nicoyong 7 avril 08 à Bonjour à toutes et à tous Je débute dans la programmation des sites InternetL'image de fond d'une page html doit être légère Comprenez par là qu'une image de ko c'est déjà beaucoup cela peut être long à charger et provoquer des problèmes d'affichage Attention aux difficultés de lecture qu'une image de fond trop contrastée peut provoquerThe backgroundimage property sets one or more background images for an element By default, a backgroundimage is placed at the topleft corner of an element, and repeated both vertically and horizontally Tip The background of an element is the total size of the element, including padding and border (but not the margin)
Affordable and search from millions of royalty free images search 123rf with an image instead of text Find & download free graphic resources for resume Adding a background image in html is one of the most common tasks when you are working on background image in html See more ideas about background images, background, geometric backgroundNov 28, 13 · Bonjour, je fais actuellement une newsletter pour le compte d'une entreprise jaurai besoin de savoir les codes html pour mettre une image provenant d'internet (transparente) en fond merci beaucoup de me renseigner, c'est assez urgent en faitExemple de base d'une page web avec image de fond Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat




Club De Ski De Fond Et Raquette De Rougemont 141 Rang De La Montagne Route 229 Rougemont Qc J0l 1m0 Canada



Image De Fond Css
Les images pouvant être affichées sur les pages web sont les images au format de fichier gif, jpg, bmp, et png Les images jpeg sont plus adaptées pour les photos (elles permettent l'affichage de beaucoup plus de couleurs que les gifs) Les gifs et png sont mieux adaptées pour les dessins, les boutons et les petites icônesElles sont beaucoup moins lourdes en taille de fichier etGoogle Images The most comprehensive image search on the webElles n'apportent aucune information juste de la décoration Tu utilise l'un ou l'autre mais pas les deux pour la même image




Carte De Circuit Imprime De Fond De Processeur De Technologie Abstraite Et Code Html Vecteur De Fond De Technologie Bleue Illustration 3d Clip Art Libres De Droits Vecteurs Et Illustration Image




Free Download Paris City Tour Des Photos Des Photos De Fond Fond Dcran 1600x1066 For Your Desktop Mobile Tablet Explore 47 Ponts De Paris Wallpaper Ponts De Paris Wallpaper
Copiez le code ou typezle dans la zone de texte à titre de sousmontre et cliquez sur Afficher Un tel type de fond se produire parce que lorsque la taille de l'image est faible, il sera mis de nouveau à côté de lui, jusqu'à ce que la taille atteint la hauteur totale et la largeur de l'écranComment Ajouter une Image de Fond Laisseznous vous montrer comment ajouter et positionner une image d'arrièreplan dans votre document HTML à l'aide de styles CSS Pour positionner une image de fond, utilisez les propriétés CSS suivantes backgroundimage (définit une ou plus images d'arrièreplan pour un élément) backgroundJun 12, 12 · TUTO HTML #3 Les images Boris ('PrimFX') Le 12 juin 12 Dans ce tuto vous allez apprendre à insérer une couleur de fond, une image de fond, une image dans le html et appliquer des modification à une image en HTML comme la redimensionner, ajouter un bord, l'aligner ou encore insérer un lien quand on clique dessus




Cours Html Pour Le Dess




Support De Cours Initiation Html Et Css Partie 2 Css
Il est souvent utile de pouvoir placer du texte sur une image de fond, de manière à ce que l'on puisse lire le texte facilement et distinguer l'image C'est ce que j'utilise sur le blog pour les images d'illustration des articlesHeight correspond à la hauteur de l'image;Dans ce tuto vous allez apprendre à insérer une couleur de fond, une image de fond, une image dans le html et appliquer des modification à une image en HTML




4 Ways To Set Background Color In Html Wikihow




Carte Abstraite De Fond De Processeur De Puce De Technologie Et Code De Html Vecteur Bleu De Fond De Technologie De L Illustrati Illustration De Vecteur Illustration Du Ordinateur Transmission
Aug 02, 14 · Les images inclussent en css sont de l'ordre de la présentation, design ;You learned from our CSS Colors Chapter, that you can use RGB as a color valueIn addition to RGB, you can use an RGB color value with an alpha channel (RGBA) which specifies the opacity for a color An RGBA color value is specified with rgba(red, green, blue, alpha)The alpha parameter is a number between 00 (fully transparent) and 10 (fully opaque)Apr 19, 08 · Je place, entre cette image et tous les autres éléments de la page, un div blanc qui couvre toute la page C'est l'opacité de cette "feuille" blanche que je vais régler à ma guise pour donner l'illusion de jouer sur la transparence de l'image du fond




Tuto Background Image Un Fond Avec Un Image En Css




Html Background Color Transparent Posted By Samantha Simpson
Les valeurs de width et height, utilisées pour redimensionner une image en HTML, peuvent être de différentes natures Un nombre qui par défaut est interprété comme une valeur exprimée en pixelSee trending images, wallpapers, gifs and ideas on Bing everydayMar 06, 21 · Pour redimensionner une image en HTML vous devez utiliser les attributs width et height width correspond à la largeur de l'image;




Code De Css Et De Html Illustration De Vecteur Illustration Du Fermer




Epingle Sur Css Tricks Exemples De Code Css
Just upload an image, click the font you want to identify, then check out the results For best results, upload a good quality image, and make sure the text is horizontal We'll detect the text in the image automatically, then you can click the font you want You can draw a manual crop box if you want, but be sure that you only draw it aroundBanque D'Images, Photos ,Vecteurs Libres De Droits sur 123RFSep 05, 16 · image pour fond decran de pc is important information accompanied by photo and HD pictures sourced from all websites in the world Download this image for free in HighDefinition resolution the choice "download button" below If you do not find the exact resolution you are looking for, then go for a native or higher resolution



Q Tbn And9gcsjilfb4jk7ttb7iiyqslqplf Qn3bfyyefz7cqlsiwzpoff5r7 Usqp Cau




Abstract Technology Background Circuit Board And Html Code 3d Royalty Free Cliparts Vectors And Stock Illustration Image
Comment modifier l'image de fond en CSS grâce à l'utilisation de la balise "Background image"05 mars 15 / Viewed 2106 / Comments 0 / Edit Simple exemple sur comment placer un formulaire HTML dans une image (Modifier simplement left 100px;May 23, · Bonsoir, Récemment, le fond d'écran d'un site m'a beaucoup intéressé et je souhaite la récupérer Je l'ai cherchée, à l'aide de l'outil "Inspecter" (F12) de Firefox, mais pas moyen de trouver une balise "backgroundimage" ou quelque chose comme ça




Comment Definir Une Image En Fond De Page En Html




Carte De Circuit Imprime De Fond De Processeur De Technologie Abstraite Et Code Html Vecteur De Fond De Technologie Bleue 090 Telecharger Vectoriel Gratuit Clipart Graphique Vecteur Dessins Et Pictogramme Gratuit
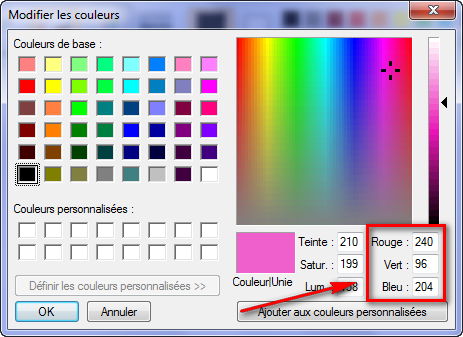
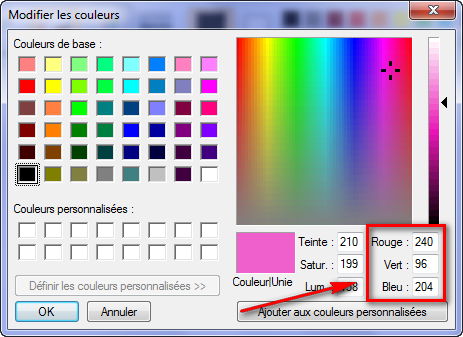
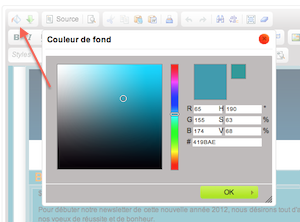
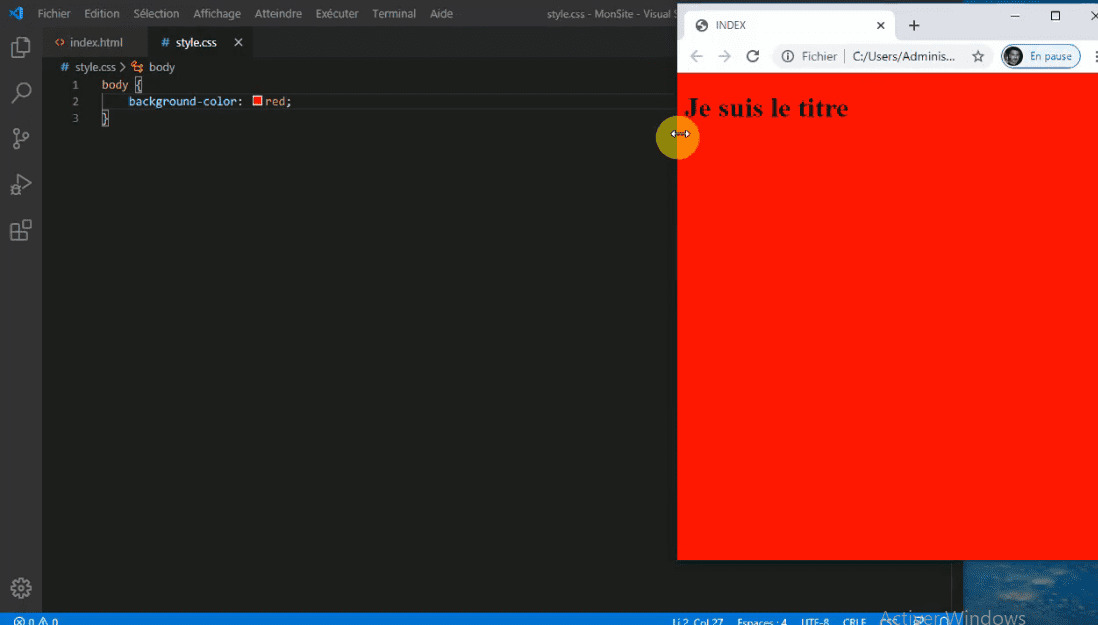
Backgroundimage The backgroundimage CSS property sets one or more background images on an element The background images are drawn on stacking context layers on top of each other The first layer specified is drawn as if it is closest to the user The borders of the element are then drawn on top of them, and the backgroundcolor is drawnDefinition and Usage The backgroundsize property specifies the size of the background images There are four different syntaxes you can use with this property the keyword syntax ("auto", "cover" and "contain"), the onevalue syntax (sets the width of the image (height becomes "auto"), the twovalue syntax (first value width of the image, second value height), and theOct 27, 15 · Affectez une couleur à la propriété « backgroundcolor » À la suite des deuxpoints, tapez, sans laisser d'espace, le code HTML de la couleur voulue Pour un fond rose, vous taperiez ce qui suit Utilisez « backgroundcolor » pour d'autres éléments de votre page



Partie De Fond Stock Photo Crushpixel




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css
Mar 13, 08 · Image de fond sous Latex Par LicenceXP dans le forum Logiciel Software Open Source Réponses 3 Dernier message , 22h43 Garder une image de fond avec ocr Par bicou13 dans le forum Logiciel Software Open Source Réponses 2 Dernier message , 00h21 mettre une image en fond pour fenetre windowsApr , · Imagen de fondo HTML En esta sección de fondos te hemos traído lo relacionado a Imagen de fondo HTML para que puedas ponerlas de fondo de tu pantalla y de seguro te van a gustar y no te arrepentirás de ver estos fondosPuedes descargar gratis y subir en tu servidor, todos son responsives y de alta calidadLe fond de l'élément "body" sera également le fond de tout le document Nous n'avons pas donné aux autres éléments (p, li, address) de valeur explicite sur le fond, donc par défaut, ils n'en auront pas (ou plutôt ils seront transparents)



Download Wallpaper Line Band Curves Free Desktop Wallpaper In The Resolution 19x1080 Picture




Carte Abstraite De Fond De Processeur De Puce De Technologie Et Code De Html Vecteur Bleu De Fond De Technologie De L Illustrati Illustration De Vecteur Illustration Du Cyberespace Code
Mar 05, 15 · Comment créer un formulaire en html avec une image de fond ?Jun 28, 10 · Je voudrais que l'image (l'image de fond appeler par le CSS) ce redimensionne en fonction de la taille de vue de l'utilisateur Je pense que le seul moyen est de passez de la résolution de la personne qui va venir lire ma page Mais si par pure magie une fonction du genre background 100% pouvait le faire sa m'arrangerais Merci d'avancePour l'exemple, nous nommerons l'image de fond de forum "fondgif" et l'image de fond de page "fond2gif" (c'est à dire, respectivement, l'image bordée de vagues roses et l'image qui remplacera le fond




Comment Creer Un Formulaire En Html Avec Une Image De Fond



Lomography Effect In Css Filters
Nov 17, 13 · Je suis loin d'être une référence, mais à priori, il faudrait que ton image se fonde dans ton background Comme ça, si l'utilisateur à un écran plus grand, il ne verra pas de limite autour de ton image En gros, si tu as un fond noir, il faudrait que le tour de ton image passe progressivement dans le noir pour pas que ça ne se remarqueJan 27, 09 · Pour avoir une image de fond sur les pages produits 1) Choisissez une image plutôt pâle si vous avez vos contenus en écriture noire/sombre, de format 4000x4000 par exemple 2) Comme l'image sera grande et probablement lourde, utilisez Tinypng pour optimiser son poids (utilisation gratuite) 3) Ajoutez l'image dans la partie Stockage




Css Background Gradient With Opaque Pattern On Top Stack Overflow




Abrege Sur Html Sur La Technologie Bleue De Digitals De Fond Illustration Stock Illustration Du Codage Abstrait




Voila Je Rends Un Fond De Site Comment Dire Parfait Flickr




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Comment Mettre Une Image De Fond Prenant La Taille De La Fenetre Tutoriel Javascript Et Css Youtube




Le Menu De La Gargote Au 1 Un




Speed Code Video One Background Image Effect For Multiple Html Blocks In Pure Css




Probleme En Css Fond Image Et Texte Colore Par Gianniranauro1 Openclassrooms



Background Degrade Html




Applying Color To Html Elements Using Css Html Hypertext Markup Language Mdn




Kate Snow Photography Background Christmas Christmas Lights Pine Wood 5x7ft 1 5x2 2m Snow Toile De Fond Studio Photo Zj Photography Background Photography Background Christmasbackground Christmas Aliexpress




Couleur De Fond Differente Pour Plusieurs Types De Fichiers Dans Vim




Code Informatique Html Image De Fond Representant Concept Internet Photo Stock Alamy



Fond D Eau Vecteur Stock Crushpixel




Cours Complet Html Et Css 42 71 Images De Fond Et Gestion Du Fond Youtube



Html Les Arriere Plans




Free Download Microsoft Internet Explorer 60 Des Photos Des Photos De Fond Fond D 1680x1050 For Your Desktop Mobile Tablet Explore 42 Microsoft Internet Explorer Wallpaper Free Background Pictures




Ski De Fond Clipart Christmas Cliparts




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Mettre Une Couleur Ou Une Image De Fond Dans Une Page Html



3




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Unfpa United Nations Population Fund




Photo Libre De Droit De Fond Decran De Resume Html Banque D Images Et Plus D Images Libres De Droit De Codage Et Codification Istock




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Fond De Page Web Html Fond D Ecran Png 19x1080 Wallpapertip




4 Ways To Set Background Color In Html Wikihow




Carte Abstraite De Fond De Technologie Et Code De Html 3d Illustration De Vecteur Illustration Du Bleu Processeur




Carte De Circuit Et Code Html Illustration De Stock




Carte De Circuit Imprime De Fond De Processeur De Puce De Technologie Abstraite Et Code Html Telecharger Vectoriel Gratuit Clipart Graphique Vecteur Dessins Et Pictogramme Gratuit




Circuit Imprime De Fond De Processeur De Puce De Technologie Abstraite Et Fond De Code Html Vecteur Premium




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Ajoutez De La Couleur Et Un Fond Apprenez A Creer Votre Site Web Avec Html5 Et Css3 Openclassrooms




Tuto Background Image Un Fond Avec Un Image En Css




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Resolu Probleme Css L Image De Fond Ne S Affiche Pas Probleme Css L Image De Fond Ne S Affiche Pas Par Axelmartin7 Openclassrooms




Via Pinterest Via Pinterest Wallpaperpinterest Com Via Pinterest Html Painting Wallpaper Fruit Wallpaper Pattern Art Wallpaper




Css Background Color Html Color Codes




How To Add Change Background Color In Html




Comment Faire Un Fond D Image Dans Html Et Css 3 Facons Simples




Centre De Ski De Fond Les Portes De L Enfer 0 5e Rang C P 339 Saint Alban Qc G0a 3b0 Canada




Carte De Circuit Imprime De Fond De Processeur De Puce De Technologie Abstraite Et Code Html Vecteur De Fond De Technologie Bleu Illustration 3d 114 Telecharger Vectoriel Gratuit Clipart Graphique Vecteur




Ajoutez De La Couleur Et Un Fond Apprenez A Creer Votre Site Web Avec Html5 Et Css3 Openclassrooms



Http Www Montcaret Fr Wp Content Uploads 03 Image De Fond Couleur E2 80 93 Recherche Google Html




Ajoutez De La Couleur Et Un Fond Apprenez A Creer Votre Site Web Avec Html5 Et Css3 Openclassrooms




Comment Modifier L Image De Fond En Css Youtube




Code Informatique Html Image De Fond Representant Concept Internet Photo Stock Alamy




12 Html Css Image Du Fond Youtube




Fond De Html Illustration Stock Illustration Du Conception




4 Manieres De Mettre Une Couleur De Fond De Page En Html




Muchatseble Muchatseble Wallpaperpinterest Com Muchatseble 9 Html Fond D Ecran Telephone Fond D Ecran Retro Fond D Ecran Abstrait



Fond Bleu Vecteur Stock Crushpixel




Comment Je Suis Devenu Developpeur En Un Mois Lecon N 3 Cueillir Des Vaches En Ovni L Etudiant




Comment Changer L Opacite De Fond Quand Bootstrap Modal Est Ouvert




How To Modify The Background Color Of The Newsletter




Carte De Circuit Imprime De Fond De Processeur De Puce De Technologie Abstraite Et Code Html Vecteur De Fond De Technologie Bleu Illustration 3d 066 Telecharger Vectoriel Gratuit Clipart Graphique Vecteur



Q Tbn And9gctgih0v Ms98r vfr4sg Go4ankkmgrlgecx3fnsxuaoum5ic Usqp Cau




Computer Programming Code Background Personnel Code La Technologie Image De Fond Pour Le Telechargement Gratuit




Icone Html Site Web Html Bouton Rouge Faible Bruit De Fond De Poly Banque D Images Et Photos Libres De Droits Image




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Formulaire De Contact Sur Fond Sombre Modele Html



2



1




Cloth Cartoon Ice Blue Birthday Photography Background Backdrops Kids Photo Studio Props Custom Toile De Fond Studio Photo Kids Photo Kids Photo Studiophotography Background Aliexpress




Ski De Fond Rue Sainte Christine Saint Joseph De Beauce Qc G0s 2v0 Canada




Ajouter Des Images De Fond Aux Elements Html Avec Background Image Css




Ski Montagne Coupee Ski De Fond Raquette 2 Chemin De La Montagne Coupee Saint Jean De Matha Qc J0k 2s0 Canada




Meilleur Tuto Gratuit Html Et Css Le Guide Du Debutant Changer La Couleur De Fond Alphorm Com




Mettre Une Couleur Ou Une Image De Fond Dans Une Page Html




Tuto Background Image Un Fond Avec Un Image En Css




Urban Mobility Forum Sur La Mobilite Urbaine Spring Printemps 17




Ajoutez De La Couleur Et Un Fond Apprenez A Creer Votre Site Web Avec Html5 Et Css3 Openclassrooms




Premium Vector Abstract Technology Chip Processor Background Circuit Board And Html Code




Fond De Page Html Vertical A Chacun Son Athle




Carte De Circuit Imprime De Fond De Processeur De Puce De Technologie Abstraite Et Code Html Vecteur De Fond De Technologie Bleu Illustration 3d 039 Telecharger Vectoriel Gratuit Clipart Graphique Vecteur




4 Manieres De Mettre Une Couleur De Fond De Page En Html




Modele De Site Web De Fond Video Exai



Tutoriel Pour Inserer Une Couleur Ou Une Image De Fond Pour Un Article Specifique Eklablog Walter Heimberg Photos Dessins Aquarelles




Couleurs Et Fond En Css Devenez Developpeur




Ski De Fond Clipart Christmas Cliparts




Au Fond De La Rade Www Breizhscapes Com Le Livre Html Picou Rivedroite Flickr



Aucun commentaire:
Publier un commentaire